Top 10 Creative And Beautiful HTML Gallery Slideshow Set

HTML5 Flow Responsive Slider has a flexible / fluid / responsive layout, it will adapt it’s size (width and height) based on the parent container (div or some other html tag) and every piece of gallery will align and position accordingly, this basically mean that it can be used in any kind of website, it dose not matter if you need a small or large gallery, all you have to do is add gallery in a place which you have chosen in your website and gallery will adapt. Thgallery using the GPU (hardware acceleration), the rendering speed and performance is impeccable on desktop computers and most importantly mobile devices. The HTML5 Flow Responsive Slider comes in with four different embed styles: Fixed Dimensions, Full Width, Full Screen and Flexible Style, please not that the flexible style will make slider adapt width height based on html element into which is embedded so example if you want add slider in div and div has a 100% height slider will adapt based on that, this is a unique and amazing feature. Please check the previews of thgallery and convince yourself of its quality, the complete instructions how to setup this embed styles are included in the help file. Autohide buttons, you can set gallery to autohide buttons after a number of seconds of inactivity, the delay in seconds can be set (optional). Slideshow preloader bar, the color and opacity for thbar can be modified. Keyboard support you can navigate between images with the right and left keys and start stop slideshow with space key.
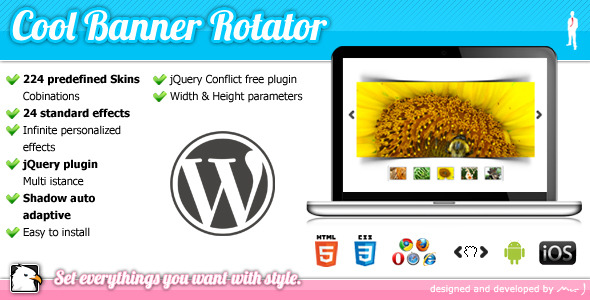
2. WOW Slider

The most strong and popular web design trend over last couple of years is a sliding horizontal panels also known as Sliders or Carousels. Image slider is a very effective method to increase the web site usability and engage the user.
WOW Slider is a responsive jQuery image slider with amazing visual effects and tons of professionally made templates. NO Coding - WOW Slider is packed with a point-and-click wizard to create fantastic sliders in a matter of seconds without coding and image editing. Wordpress slider plugin and Joomla slider module are available.
Also, you can share your slider on Facebook.

This is an amazing HTML5 Canvas XML Cover Flow presenting 3D photo gallery with tons of features. HTML code:
the buttons, scrollbar slideshow preloader positions can be set to be anywhere.set slideshow transition time (when set to autoplay).

What is HTML5 Slideshow Gallery Thumbnails XML?
The HTML5 Slideshow Gallery Thumbnails XML size flexible or fluid, it will adapt it’s size (width and height) based on the parent container (div or some other html tag) and every piece of gallery will align and position accordingly, this basically mean that it can be used in any kind of website, it dose not matter if you need a small or large gallery, all you have to do is to add gallery in a place which you have chosen in your website and gallery will adapt. Also if you like you can instantiate gallery to fit the browser’s viewport regardless of the screen resolution. Thgallery using the GPU (hardware acceleration), the rendering speed and performance is impeccable on desktop computers and most importantly mobile devices. The HTML5 Slideshow Gallery Thumbnails XML comes in with 3 different embed styles: Fixed Dimensions, Full Width and Full Screen. Please check the lives previews of thgallery and convince yourself of its quality, the complete instructions about how to setup this embed styles are included in the help file. This HTML5 Slideshow Gallery Thumbnails XML plugin can be embedded WordPress and you will receive, along with download files, the complete instructions in the help file.jpg) so you can replace them with your own graphics, the button graphics can be have a different shape, basically the look of thgallery can be completely modified. Autohide buttons, you can set gallery to autohide buttons after a number of seconds of inactivity, the delay in seconds can be set (optional). Keyboard support you can navigate between the large images or thumbs with the right and left key for the large images and up and down key for the thumbs and start or stop slideshow with the space key.

The HTML5 Photo Gallery – Resizable Album Grid XML size flexible or fluid, it will adapt it’s size (width and height) based on the parent container (div or some other html tag) and every piece of gallery will align and position accordingly, this basically mean that it can be used in any kind of website, it dose not matter if you need a small or large gallery, all you have to do is to add gallery in a place which you have chosen in your website and gallery will adapt. Also if you like you can instantiate gallery to fit the browser’s viewport regardless of the screen resolution. WordPress support, gallery can be embedded in WordPress, a demo can be seen at this link, full instructions about how to embed it are found in the help file.jpg) so you can replace them with your own graphics, the button graphics can be any size or shape, basically the look of thgallery can be completely modified. - Full screen button, if the browser dose not support fullscreen gallery will fit the browser’s viewport regardless of the screen resolution (optional). - Keyboard support you can navigate between the large images with the right and left key and start or stop slideshow with the space key.

Thplugin provides an easy way create an image slideshow for your WordPress site. Image text box supports html tags as well as plain text.

CanyGallery (skin) will help you to easily add gallery to your WordPress website or blog.Insert gallery to your Wordpress site with widget or with shortcode;
You can display in gallery an unlimited amount of images without loss of performance;
Gallery supports Multicategories;
Being able to watch gallery in full screen mode and full window mode;
Easily change all gallery settings within powerful control panel;
You can add title and description for each images (description may contaHTML tags);
Slideshow auto start slidshow (the ability edit the delay);
Role Manager allows for the assigned role to have complete control over the gallery;
Displaying alternative jQuery gallery for browser without flash support;
iPhone, iPad, Android, Blackberry 6 and Desktop friendly photo gallery;
Full-screen mobile friendly slideshow with touch controls;

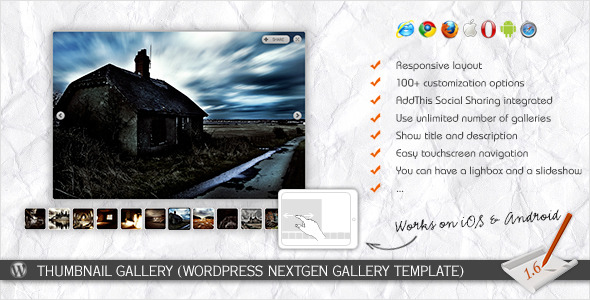
ThNextGEN Template will help you to easily add a wordpress thumbnail gallery to your WordPress website or blog. gallery is completely customizable, resizable and is compatible with all browsers and devices (iPhone, iPad Android smartphones). For this to work you need to have NextGEN Gallery installed.You can add HTML Flash (need to modify template).Browse gallery on touchscreen devices using one finger (swipe thumbnails, images or lightbox).Control slideshow with completly customizable play/pause button.You can have a slideshow.You can hide thumbnails and show them gallery hover.

This is an amazing HTML5 CanvXML Carousel presenting 3D photo gallery in the shape of carousel with tons of features. HTML code:
the buttons, scrollbar slideshow preloader positions can be set to be anywhere.set slideshow transition time (when set to autoplay).

The HTML5 Random Gallery Slideshow size flexible or fluid, it will adapt it’s size (width and height) based on the parent container (div or some other html tag) and every piece of gallery will align and position accordingly, this basically mean that it can be used in any kind of website, it dose not matter if you need a small or large gallery, all you have to do is to add gallery in a place which you have chosen in your website and gallery will adapt. Also if you like you can instantiate gallery to fit the browser’s viewport regardless of the screen resolution. Thgallery using the GPU (hardware acceleration), the rendering speed and performance is impeccable on desktop computers and most importantly mobile devices. The HTML5 Random Gallery Slideshow comes in with 3 different embed styles: Fixed Dimensions, Full Width and Full Screen. Please check the lives previews of thgallery and convince yourself of its quality, the complete instructions about how to setup this embed styles are included in the help file. This HTML5 Random Gallery Slideshow plugin can be embedded WordPress and you will receive, along with download files, the complete instructions in the help file.jpg) so you can replace them with your own graphics, the button graphics can be have a different shape, basically the look of thgallery can be completely modified. Autohide buttons, you can set gallery to autohide buttons after a number of seconds of inactivity, the delay in seconds can be set (optional). Keyboard support you can navigate between the large images or thumbs with the right and left key for the large images and up and down key for the thumbs and start or stop slideshow with the space key.

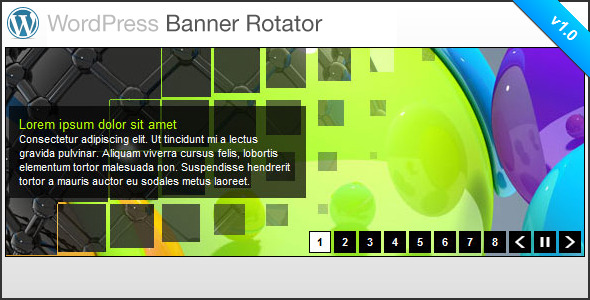
Nice ad elegant Banner Rotator for your Gallery, SlideShow or Website, with that you can view to your customer the images with style. CSS HTML formated
